Sitemap merupakan salah satu bagian yang penting dalam sebuah blog dan juga diperlukan agar mempermudah pengunjung blog kita dalam mencari artikel yang terdapat dalam blog kita.
Dengan adanya daftar isi dalam blog kita, maka akan menambah nilai plus tersendiri bagi para pengunjung. Terlebih apabila sitemap kita simple namun mudah dimengerti oleh pengunjung blog. Kali ini saya akan berbagi tips cara membuat sitemap keren dan minimalis untuk blog yang di host di blogger(.)com.

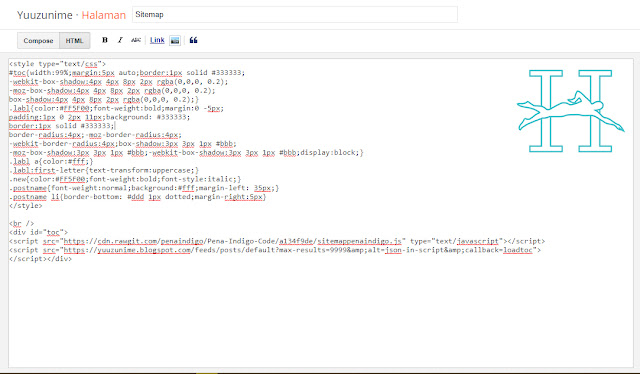
Gambar diatas adalah contoh daftar isi per label hasil dari script dibawah ini, silahkan di copy kemudian di paste pada halaman blogger kalian seperti pada gambar berikut ini:

Silahkan Copy script dibawah ini pada halaman baru kalian dalam mode HTML, bukan yang Compose. Berikut adalah script nya:
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #333333;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #333333;
border:1px solid #333333;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<br />
<div id="toc">
<script src="https://cdn.rawgit.com/penaindigo/Pena-Indigo-Code/a134f9de/sitemappenaindigo.js" type="text/javascript"></script>
<script src="https://yuuzunime.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
Jangan lupa ganti link berikut dengan link blog kalian
https://yuuzunime.blogspot.com
Jika sudah, silahkan di publish halaman yang sudah dibuat dan lihat hasilnya. Untuk demonya, bisa kalian lihat di sini.
Itulah tutorial cara membuat sitemap minimalis dan keren. Semoga dapat bermanfaat untuk kita semua. Untuk tutorial yang lain, bisa dilihat di halaman Tutorial. Apabila terdapat kesalahan, dimohon untuk memberikan kritik dan saran melalui komentar pada postingan ini. Terima kasih.










